vue - electron - github release - ( 2 )
지난 시간에 github release 배포하는부분 까지 진행했습니다
https://programmerk.tistory.com/55
vue - electron - github release - ( 1 )
electron 의 경우 build 시 page를 가져올때 외부 url 에서 가져오는 방식과 자신의 프로젝트에서 가져오는 방식을 선택하여 build 할 수 있습니다 자신의 project에서 page를 가져올떄 문제점이 하나 있는
programmerk.tistory.com
이번에는 update 할수 있도록 만들어 보려고 합니다
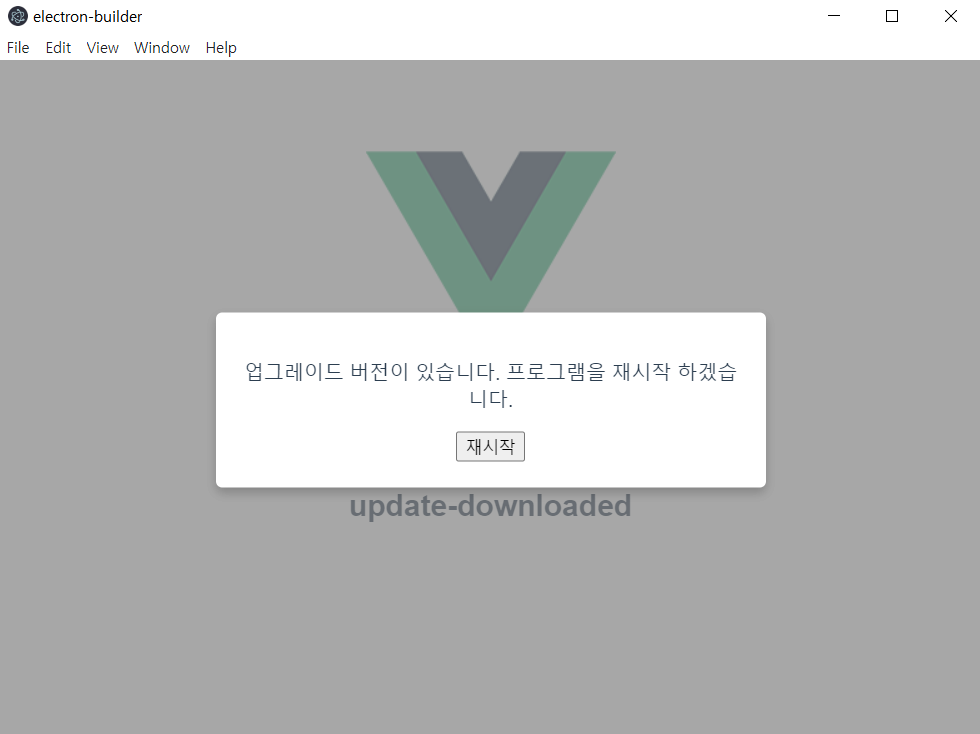
우선 결과물은 아래와 같습니다

제 깃에서 electron-builder-Setup-0.1.40.exe 을 다운 받은 후 실행하면 최신버전 electron-builder-Setup-0.1.41.exe
이 latest로 등록되어있어 위와 같이 표시되는건 볼 수 있습니다.
https://github.com/baaaaaaaaaaaaam/electron-builder/releases/tag/v0.1.40
Release 0.1.40 · baaaaaaaaaaaaam/electron-builder
github.com
저는 운영중에도(app을 종료하지않고 ) update 할 수 있는 방법을 원햇는데 , 아직은 그렇게는 안되고 좀더 공부해봐야 할것 같아요
우선 로직은 프로그램을 실행시 background.js에서 autoUpdater.checkForUpdates()를 통해 새로운 버전을 체크 한 후 update 할 내용이 있는경우 downloaded가 자동으로 진행 되며 , download가 되면 vue 쪽에서 모달을 생성하여 앱을 재실행하여 반영하도록 합니다.
이과정을 하기 위해서는 ipcMain 과 ipcRender , win.webcontents.send 를 사용해야 합니다.
이것들은 간단하게 main = background.js , ipcRender = vue 라고 생각하면 될거같아요
제가 찾은 이미지중에 이게 제일 간단하고 이해가 되더라고요

코드는
src-components-HelloWorld.vue 와 src-background.js 부분만 보시면됩니다 .
git 첨부할테니 참고해주세요
https://github.com/baaaaaaaaaaaaam/electron-builder
================================== 추가 =================================
private repository 같은 경우
background.js 에 아래 부분을 추가해줘야합니다 .
autoUpdater.setFeedURL({
provider: 'github',
repo: 'reponame',
owner: 'owner-Id',
private: true,
token: 'your access token '
})
을 추가해 줘야지 되는것을 확인 할 수 있씁니다................