electron 의 경우 build 시 page를 가져올때 외부 url 에서 가져오는 방식과 자신의 프로젝트에서 가져오는 방식을 선택하여 build 할 수 있습니다

자신의 project에서 page를 가져올떄 문제점이 하나 있는데 build 시 배포된 exe 파일을 사용자에게 다시 전달해줘야 합니다.
새로운 버전이 나올떄마다 build 해서 생겨난 electron exe 파일을 배포할 수 없기 때문에 github나 등등 프로그램에서 release 및 배포를 다음과 같이 도와줍니다.

지금 부터 vue 3.0 이상 버전에서 vue-cli 를 사용하여 위 과정을 진행할 예정입니다.
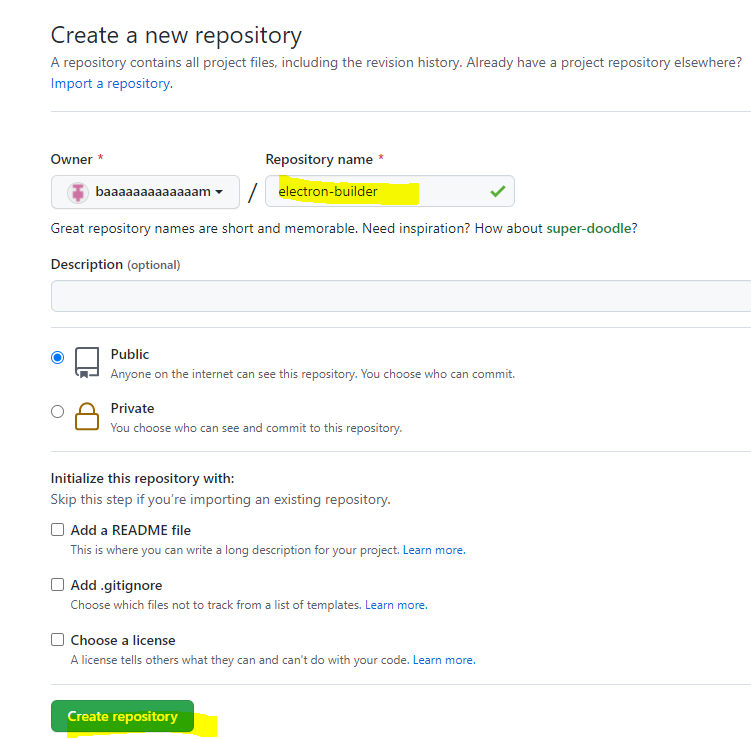
1. git repository 생성
2. github access token 발급
3. 환경 변수에 GH_TOKEN 생성 및 컴퓨터 재부팅
4. project 생성
5. project 환경 설정 및 설치
6. electron serve
7. electron build
8. github release 설정
9. github release publish
10. electron notify & update
1. git repository 생성


2. access token 발급




밑에 Generate token 을 누르면 key 가 발급되는것을 볼 수 있습니다.
키를 복사해서 잘 저장해 두세요
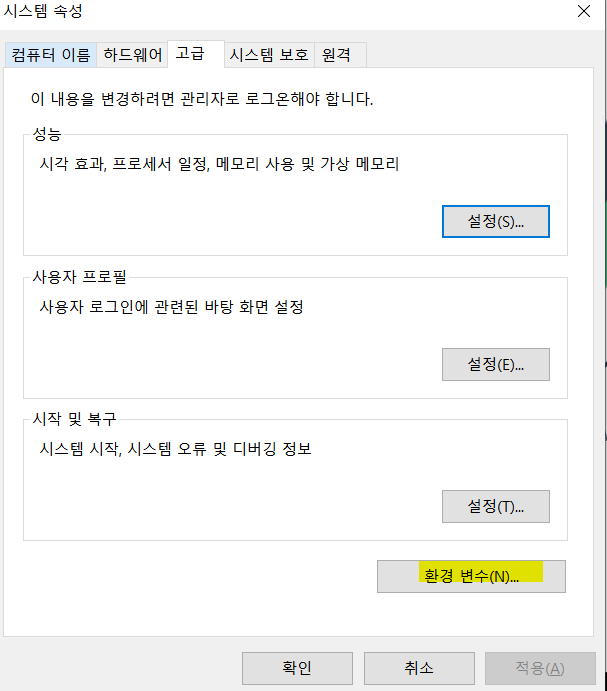
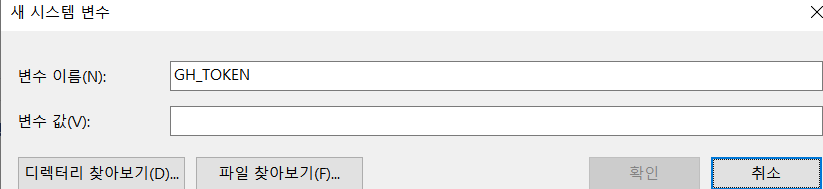
3.환경 변수에 GH_TOKEN 생성 및 컴퓨터 재부팅
실행을 켠 후 -> sysdm.cpl




변수 값에서는 아까 위에서 발급받은 access token key 를 넣어주시고 확인 -> 컴퓨터 재부팅 한번해주세요
4. project 생성
일단 vue 버전을 확인하겟습니다

만약 vue cli 가 설치되어있지않다면
npm install -g @vue/cli 진행해주세요
그 다음은 vue create electron-builder 로 프로젝트 생성


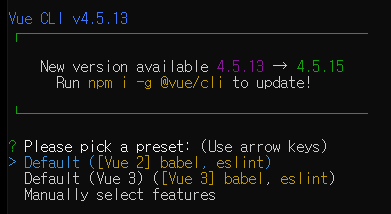
default 상태에서 vue 3점대로 설치하겟습니다.
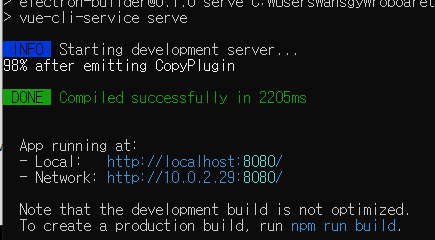
설치가 다되면 화면에 아래처럼 표시되는데 따라해볼게요


app running at: 에 적혀있는 주소로 들어가니 아래처럼 볼수있습니다.

5. project 환경 설정 및 패키지 설치
이제 electron을 설치할 예정입니다.
vue add electron-builder
npm install electron-log electron-updater
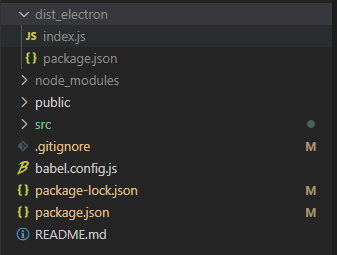
여기 까지 설치가 되면 electron-builder 프로젝트의 디렉토리 구조가 아래와 같습니다

6. npm run electron:serve
앞에서는 npm run serve 를 통해서 웹으로 프로젝트가 실행되는 것을 볼 수 있엇습니다.
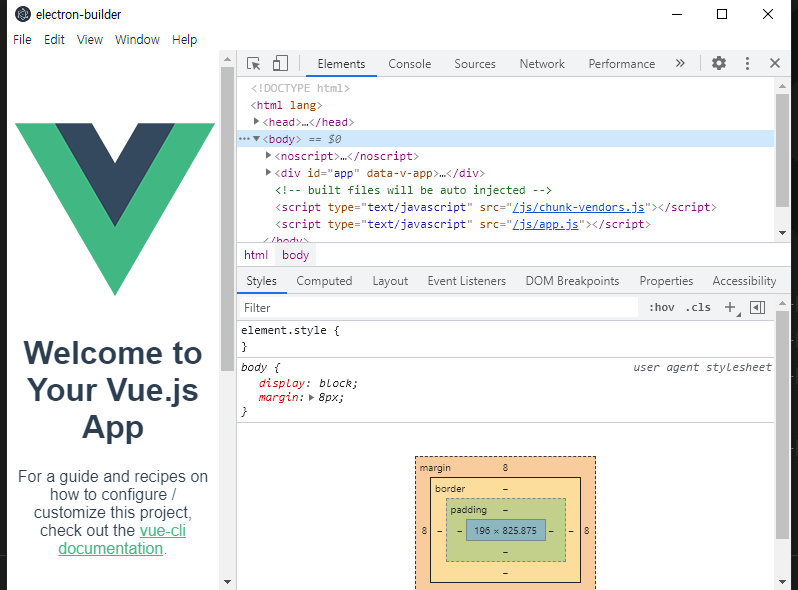
이번에는 프로젝트를 electron 으로 실행 해보겠습니다
dist_electron 디렉토리가 생기면서 아까와 다르게 electron 프로그램안에 화면이 표시되는것을 볼 수 있습니다.


7. electron build
이번에는 build를 진행 해볼게요

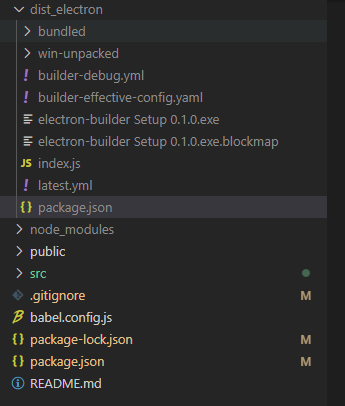
이번에는 electron-builder Setup 0.1.0.exe 등 파일들이 생긴 걸 볼 수 있습니다
여기서 electron-builder Setup 0.1.0.exe 다른컴퓨터나 , 내 컴퓨터에서 간단하게 실행 시킬 수 있습니다.
여기까지가 간단하게 vue 를 사용하여 electron build 하는 방법이였습니다.
8. github release 설정
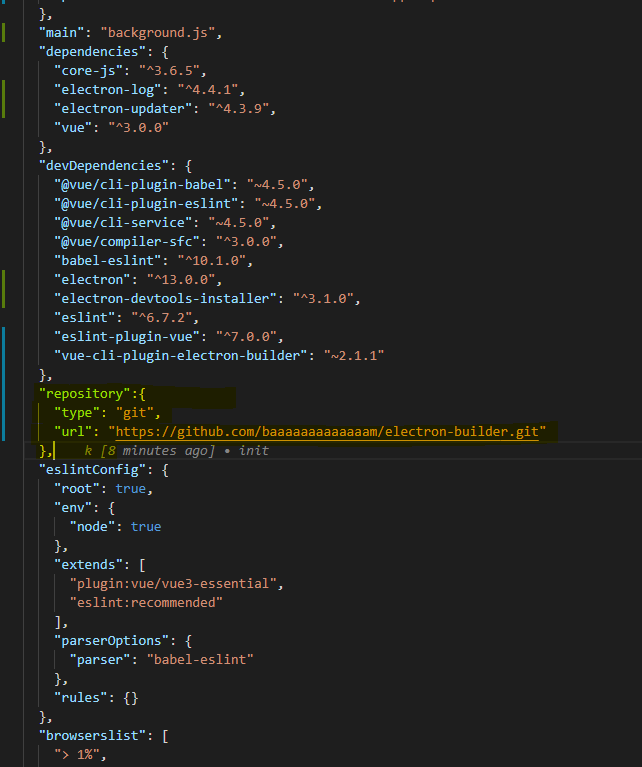
보이시는 package.json 으로 들어가서 repository 를 추가해줄게요
"repository":{
"type": "git",
"url": "https://github.com/baaaaaaaaaaaaam/electron-builder.git"
},

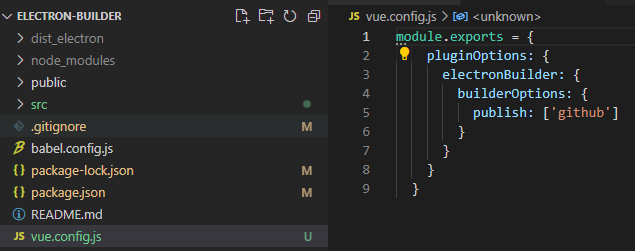
그리고 아래처럼 vue.config.js 파일을 하나 추가해서 아래내용도 넣어주세요
module.exports = {
pluginOptions: {
electronBuilder: {
builderOptions: {
publish: ['github']
}
}
}
}

여기까지하고 git에다가 commit & push 를 하겠습니다
git init
git remote add origin https://github.com/baaaaaaaaaaaaam/electron-builder.git
git add .
git commit -m "first commit"
git push -u origin master
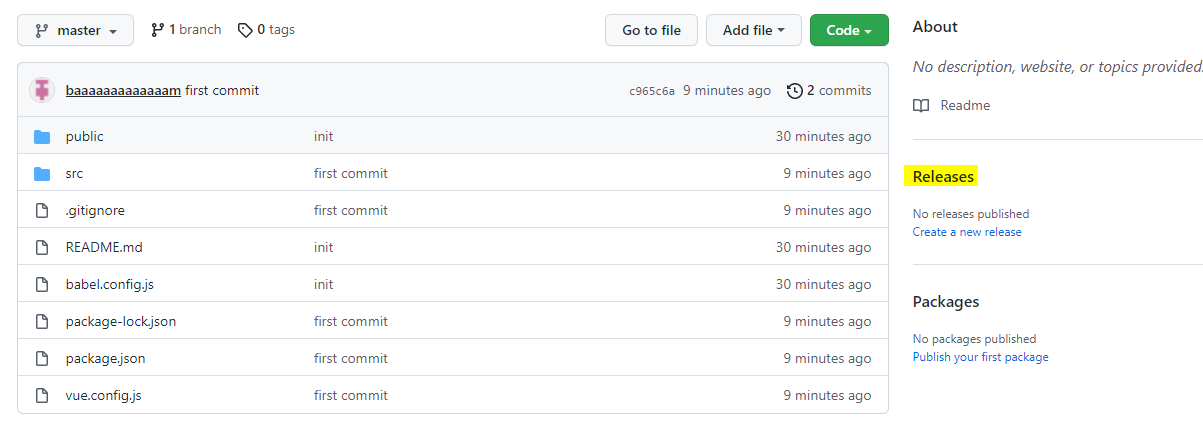
github에 source가 반영된것을 볼수 있습니다

다음은 electron:build시 github release 쪽에 배포되는것을 진행 하겠습니다
명령어는 npm run electron:build -- -p always 입니다

맨 아래쪽에 보시면 github release 에 태그와 버전을 생성하고 electron-builder-setup-0.1.0.exe 를 배포한것을 알 수 있습니다.

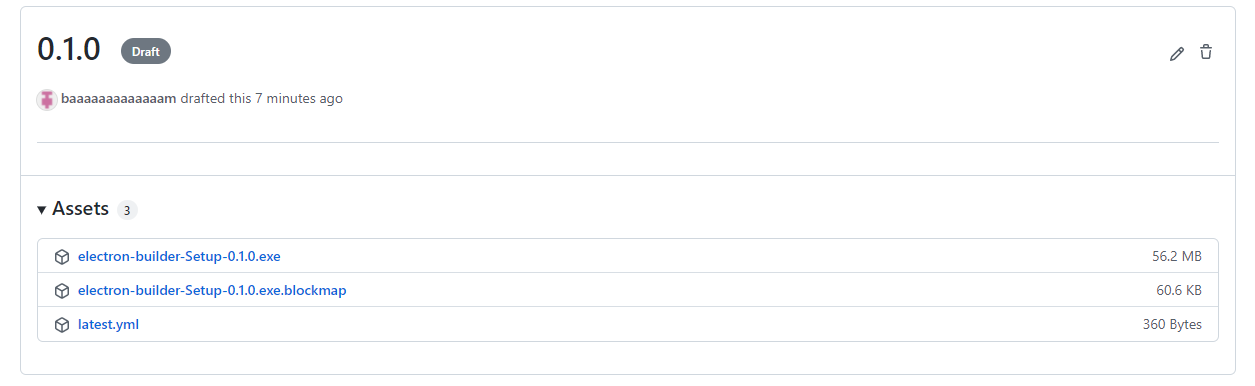
실제로 github에 들어가서 오른쪽에 release를 클릭하면 0.1.0 버전이 Draft 상태로 있는것을 볼 수있습니다.

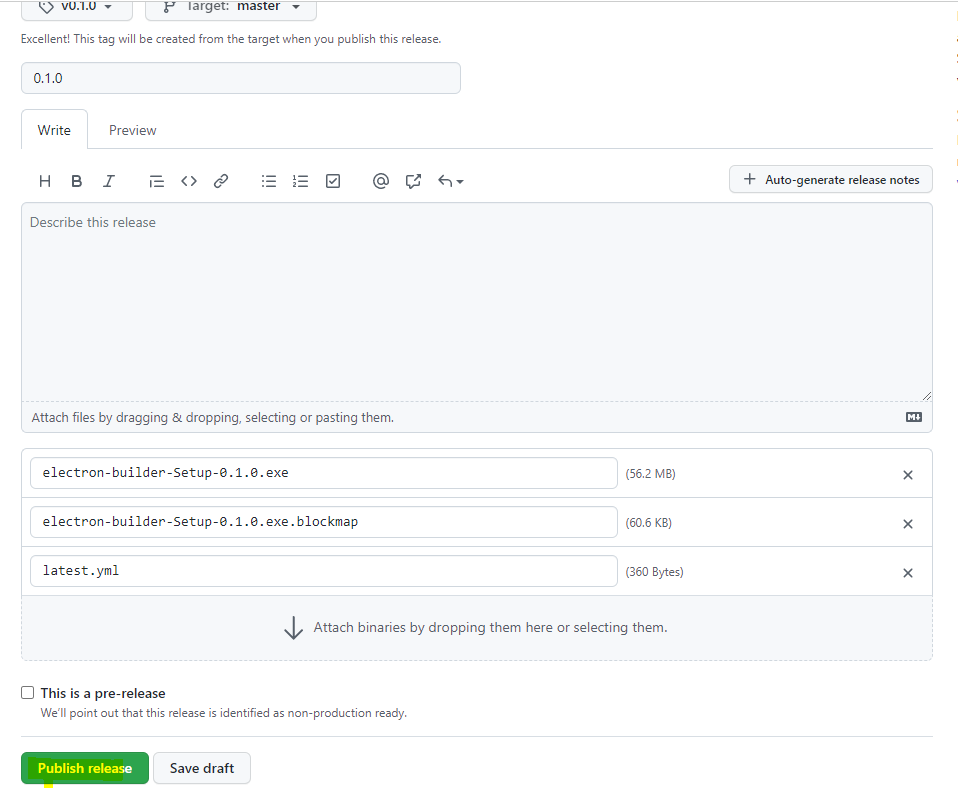
이제 해당버전을 클릭 하고 들어가서

publish release를 해주면 됩니다

여기까지가 vue - electron build - github release 배포 입니다.
10. electron notify & update
원래 한번에 다 하려고햇는데 원하는데로 update가 안되서 다음시간에 이어서 진행하도록 하겠습니다



