지난번에는 코드에 자세한설명없이 그냥 생명주기를 한번 사용해보았다.
이번에는 책에나와있는 예시를 따라해보면서 기본적으로 알아야할부분과 내가 알게된 부분을 적어보려고한다.
코드는 지난번처럼 아래 git을 clone 한 후 reset 으로 해당 버전으로 돌려서 실행확인해보시면됩니다
git clone https://github.com/baaaaaaaaaaaaam/vue3
GitHub - baaaaaaaaaaaaam/vue3
Contribute to baaaaaaaaaaaaam/vue3 development by creating an account on GitHub.
github.com
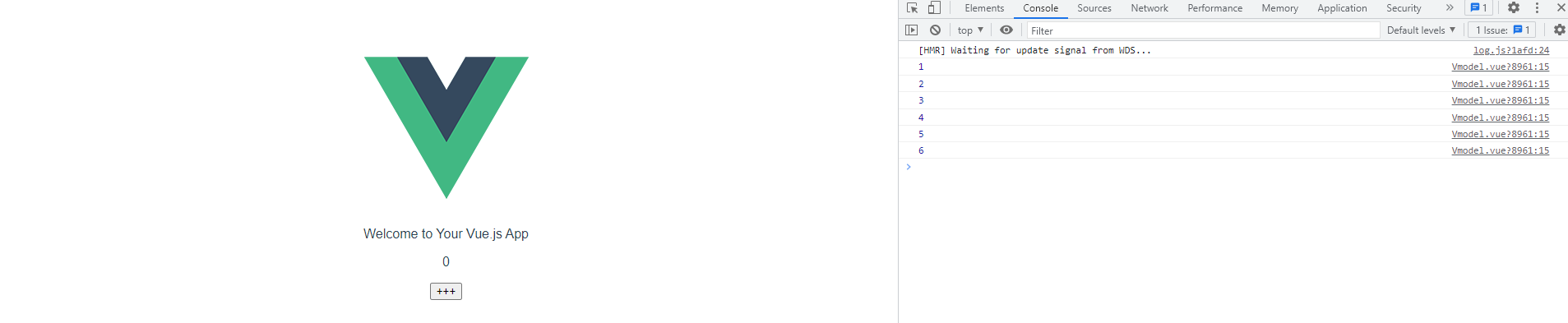
1 vue3 의 setup을 사용하면서 templete에서 해당 변수 및 메소드를 를 사용하려면 setup 내 return에서 명시해줘야한다. - Vmodel.vue
(git reset --hard 9b9c2da22aecc206e382f0ba5fd3e21a41719586)


2 script 의 변수가 templete 에 바인딩하려면 일반 변수는 ref , 배열이나 객체형태는 reactive 를 사용해야한다 -Vmodel.vue
만약 아래처럼 구성하였다면 브라우저 console.log 에서는 count의 값이 늘어나는것을 볼수있지만 화면의 count의 값은 늘어나지 않는다.


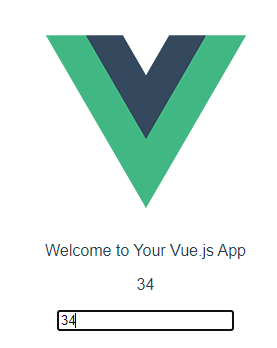
3 input 태그와 같은 양방향 바인딩이 필요한경우 위와같이 ref나 reactive를 사용하고 추가로 v-model을 사용해줘야한다 Vmodel.vue


++추가 v-model 추가 수식어

lazy => input 값이 바로 바로 변경이되는것이아니라 포커스를 잃거나 엔터를 누른경우 반영됨
number ==> 숫자만 인식함,단 첫번쨰 문자부터 숫자를 입력해야함( 조건이 많네 .)
trim ==> 앞뒤 공백제거 해줌 ( 문자 사이 공백 제거안함 )
4 v-for & v-if 과 reactive 사용 - Reactive.vue
(git reset --hard 7952d5a9a818dc0dc3d6e859561a5871c0f82178)
arr1 의경우 배열형태
arr2 의경의 object형태
arr3 의경우 배열안의 object가 여러개인 형태이다.
templete에서는 vue 에서 사용하는 v-for을 사용하였고 , 마지막 v-for의경우 v-if와 혼합하여 사용되었다.
추가로 {{ }} 수염표시법 안에서 백틱( ` ) 을 사용하여 여러 변수를 동시에 사용할수잇다.


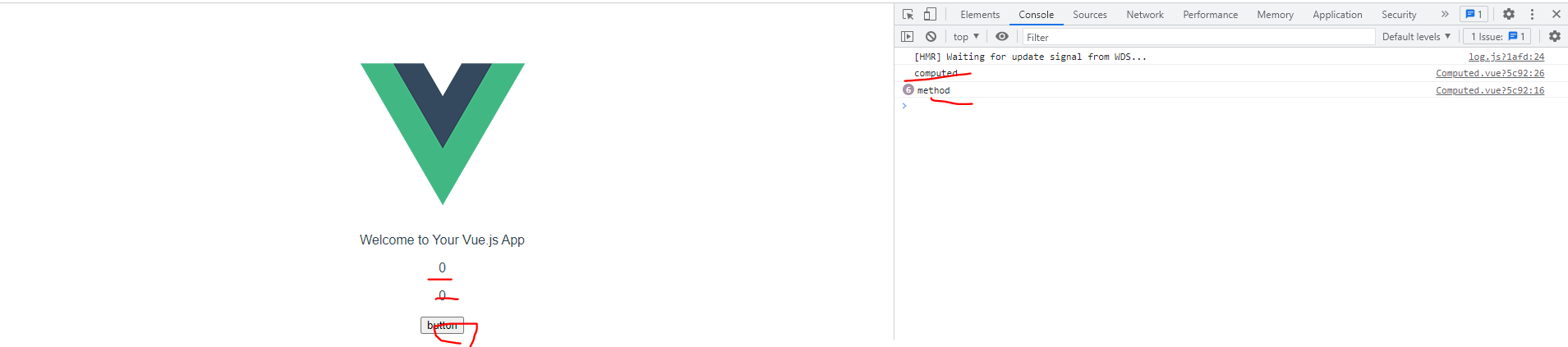
5. computed 사용하기 - Computed.vue
(git reset --hard 21660de9896173b636c78f00a0cc62d93549d04b)
vue에서 computed는 변수의 값이 변하지 않는다면 그결과를 캐시에서 꺼내 사용하고 , DOM에 update하지않는다
반면 함수는 호출이되면 반드시 새롭게 계산을 진행하고 DOM에 업데이트를 한다.
테스트를 진행해 보았을떄 computed는 종속성에따라 변수의 값이 같은경우 호출되지않는것을 확인할 수 있엇다. 반면 메소드는 호출되었을떄 반드시 새롭게 계산을 진행하는것 맞으나 값이 같은경우 DOM에 업데이트하지는 않는것으로 보였다.


이상 다음에는 watch , props , emits , 실전 1 을 진행해보겟습니다.



