회사에서는 vue2를 사용하고 있지만 언제가는 vue3로 갈아타야할 것 같아서 "한 권으로 배우는 Vue.js 3" 도서를 구입한 후 따라해 볼 예정입니다.
최종적으로 vue2 진행 한 프로젝트를 vue3로 업그레이드 할 계획입니다.
언제가는 react 로 바꿀날이 올지도 ㅎㅎ

저는 가볍게 전체전으로 훑어본 후 바로 3장으로 넘어 갓습니다.
( node js 및 vscode 등등 설치 궁굼하신 분들은 2장부터 보시면됩니다 . )
(1장은 입문자가 보기엔 먼말인지 이해가 안될수도잇어요 )
이책에서는 프로젝트 생성시 vite 사용을 추천해주고있습니다.
실제로 vue cli로 프로젝트를 생성생하고나 실행하는 방법보다는 5~6배 빠르더라고요.
vite로 프로젝트 생성시
==> npm init @vitejs/app vue3

vue cli로 프로젝트 생성시
==> vue create vue3

구조가 약간 다른걸 볼수있습니다.
편하신 방법으로 진행하시면됩니다.
( 저는 vue cli 로 만든 프로젝트로 진행하겟습니다 )
그리고 이책에서 vue 2 의 Options API 방식과 vue3 의 Composition API 방식을 사용한다고 강조하고있습니다.
위 차이에 대해서는 아래 공홈에서 확인해볼수있습니다.
( 아직 사용해보지않고는 무슨말인지 쉽게이해가 되지않으니 한두번 읽어보고 , 추후에 공부를 어느정도 한 후 다시읽어보기로...)
https://vuejs.org/guide/extras/composition-api-faq.html#more-flexible-code-organization
Composition API FAQ | Vue.js
vuejs.org
따라해보기 - 1. 라이프 사이클 훅 확인하기

저희는 setup을 사용하는 생명주기 테스트 입니다.
GitHub - baaaaaaaaaaaaam/vue3
Contribute to baaaaaaaaaaaaam/vue3 development by creating an account on GitHub.
github.com
특정 버전으로 돌리기 git reset --hard (복사한 commit ID)
위와같이 하게되면

이런 구조가 되어있을 것입니다.
위상태에서 프로젝트를 실행해주세요
1.http://localhost:8080 을 접속하면 아래와 같습니다.

로그를 보면서 라이프사이클을 확인해 볼게요.

1-1.onBeforeMount : setup 이 실행되고 제일먼저 호출되는 부분
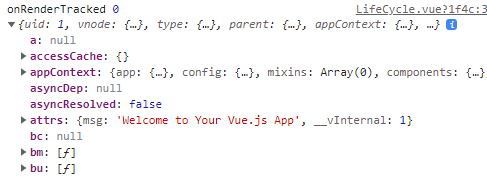
1-2. onRenderTracked : Virtual DOM이 변경될 떄마다 관찰을 목적으로 호출됨
- onRenderTracked 이 실행 된이유는 App.vue에서 props 로 msg를 보내는데 LifeCycle.vue에서 받아서 Welcome to Your Vue.js App로 표시했기때문입니다.

1-3.onMounted : 실제로 컴포넌트의 구성요소들이 DOM 엘리멘트로 마운트된 후 호출됨
2.++ 버튼 클릭

로그를 보면서 라이프사이클을 확인해 볼게요.

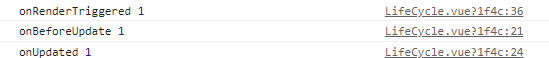
2-1 onRenderTriggered : Virtual DOM 이 DOM 으로 반영이 되어야 할 때 호출된다.
- onMounted,onActivated,onUpdated와 같이 실제 DOM이 변경되기 직전에 호출됨을 알수있다고하는데, 아까 onMounted에서는 호출안됫던거같은데...
2-2 onBeforeUpdate :데이터가 변경되었지만 아직 DOM에 반영되지 않았을때 호출됨
2-3 데이터가 변경되어 DOM이 변경완료된 시점에 호출됨
onUnmounted나 등등 안해본것도 좀잇고 아직 헷갈리는부분도 있지만 일단 가볍게 라이프 사이클의 동작을 진행해보았다 .



