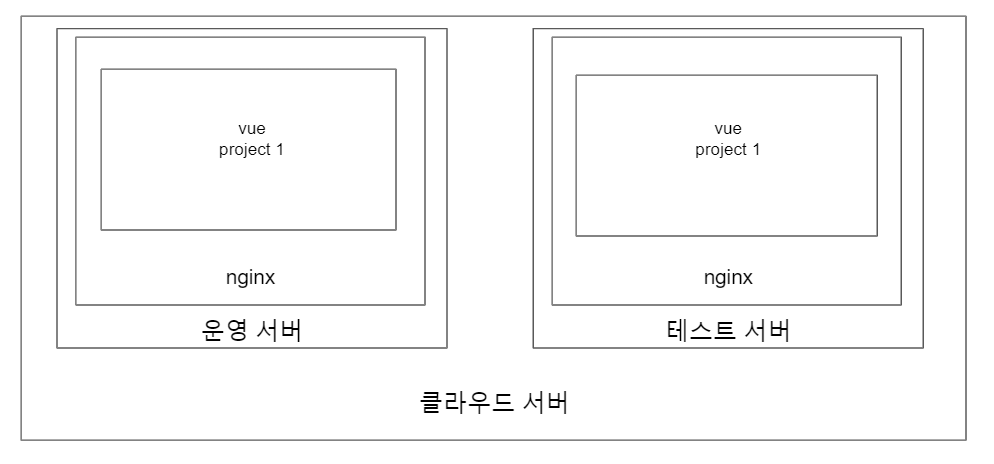
저희 회사는 원래 아래와 같이 사용하고 있었습니다.
하지만 2개의 사이드 프로젝트가 진행 되면서 하나의 서버에 3개 proejct가 올려야 하는 상황이 되었습니다.

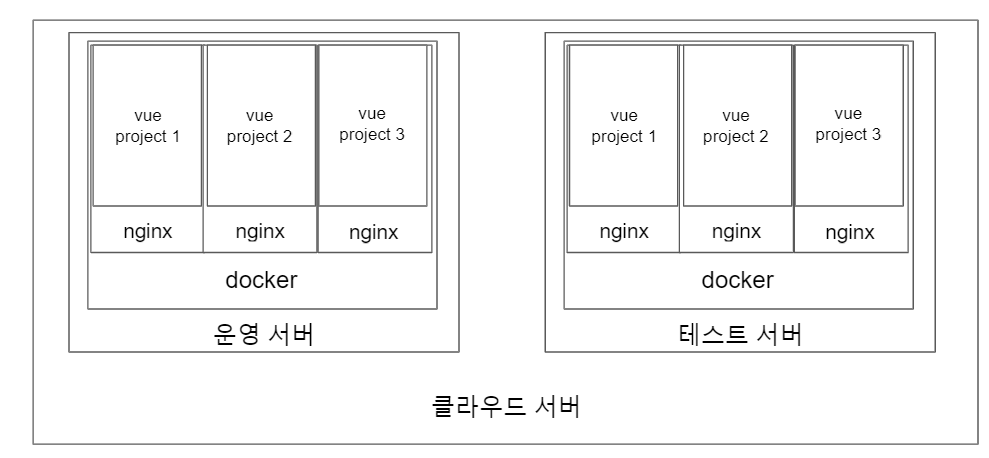
그래서 아래와 같이 docker를 사용하여 구성을 변경하게 되었습니다 .

기존에는 방식과 차이점은
기존 방식
1. vue build 해서 dist 파일 생성
2. 웹서버에 dist 파일 업로드
변경 후 방식
1. vue 를 dockerize 한 후 docker server 에 push
2. 웹서버에서 도커 실행
이렇게 변경 되었습니다.
웹 서버는 nginx 를 사용했는데 SPA 앱들은 화면을 새로고침 할 때 해당 페이지를 못찾는 문제가 발생하더라고요. 이문제를 해결하기 위해서 여러가지방법 중 가장 설정이 간단한 nginx 를 사용하였습니다.
nginx default.conf 중 location / 부분을 아래오 같이 변경해주면 됩니다

try_files 부분을 변경해주는것인데 요청한 uri 부분이 nginx 에서 설정한 root 폴더 내에 없는경우 index.html 보여주도록하는 부분입니다. 이부분은 다음에 한번 자세하게 공부해봐야할것같아요
다시 본론으로 돌아와서 제 vue proejct 1번은 는 아래와같은 디렉토리 구조로 되어있습니다.
일부로 nginx 라는 폴더를 만들고 해당 폴더에 위에서 설명한 default.conf 파일을 넣어두엇습니다.,

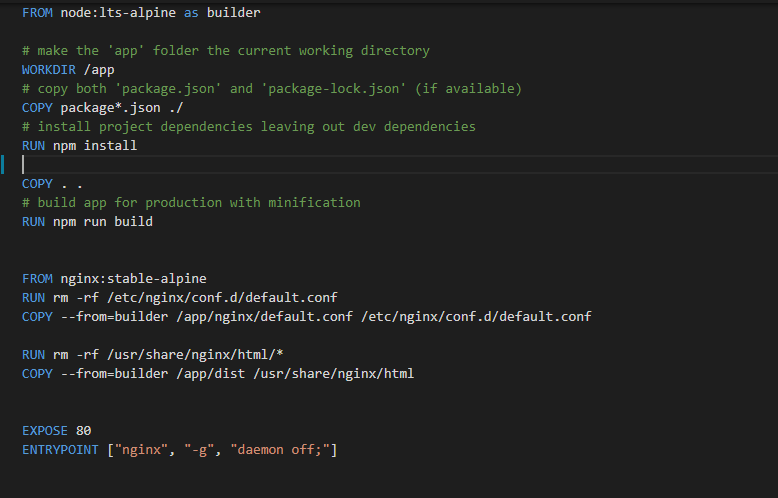
아래는 Dockerfile 내용입니다. 이 파일의 내역서에따라 도커 이미지가 생성됩니다
도커 이미지 생성 명령어는 ( 각 dockerfile이있는 경로로 이동해서 진행해야함 )
>docker build -f Dockerfile -t xxxxxxxxxx:5000/project1:latest .
>docker build -f Dockerfile -t xxxxxxxxxx:5000/project2:latest .
>docker build -f Dockerfile -t xxxxxxxxxx:5000/project3:latest .
아래 내용을 간단하게 설명하자만

1. alpine에 nodejs를 설치하고
2. app 디렉토리를 만듭니다
3. 그리고 package*.json 파일을 app으로 복사한후
4. npm install 을 설치합니다
5. 그리구 dockerignore에서 등록한 리스트를 제외한 모든 파일을 /app으로 복사하고
6. vue 프로젝트를 build 합니다 => build 하면 dist 파일 생성됨
7. nginx 를 설치하고
8. 기존의 default.conf 를 삭제한 후
9. /app 디렉토리에 옮겨둔 default.conf를 /etc/nignx/conf.d/default.conf 로 옮김
10. nginx 설치시 root경로 ( /usr/share/nginx/html/) 밑에 파일을 삭제하고
11. 6 번에서 build 하여 생성된 dist 파일을 nginx root 경로로 이동시킴
이렇게 생성된 도커 이미지를 push 해주고 서버에서 실행만하면됩니다. 이런식으로 3개의 프로젝트를 docker image로 만들어면 됩니다
저는 project1 은 5001 , proejct2는 5002 , project3는 5003 포트로 연결하여 각 도커 이미지의 nginx 80 포트와 연결시켜줄 예정입니다
ex)
docker run -d --name proejct1-p 5001:80 --restart always xxxxxxxxxx:5000/project1:latest
docker run -d --name proejct2-p 5002:80 --restart always xxxxxxxxxx:5000/project2:latest
docker run -d --name proejct3-p 5003:80 --restart always xxxxxxxxxx:5000/project3:latest
그리고 실제로 http://ip:5001 로 접근해보면 해당 프로젝트가 열리는 것을 알 수 있습니다 .



