개발/vuejs
한권으로 배우는 vue.js 3 - 따라해보기 3
그냥 케이
2022. 2. 15. 21:40
이번에는
watch , props , emit , 실전 1 까지 진행해볼예정입니다.
1. watch는 지정 데이터의 변화를 감지하여 사용자가 지정한 콜백함수를 호출할 수 있게해주는 기능이다. 옵션으로 immediate 를 true로 할 경우와 하지않는경우의 차이는 최초 렌더링의 변수할당부분을 watch에서 감지할건지 하지않을건지를 결정하게한다. - Watch.vue


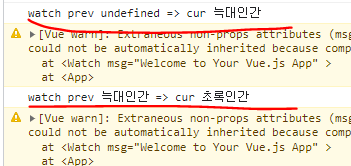
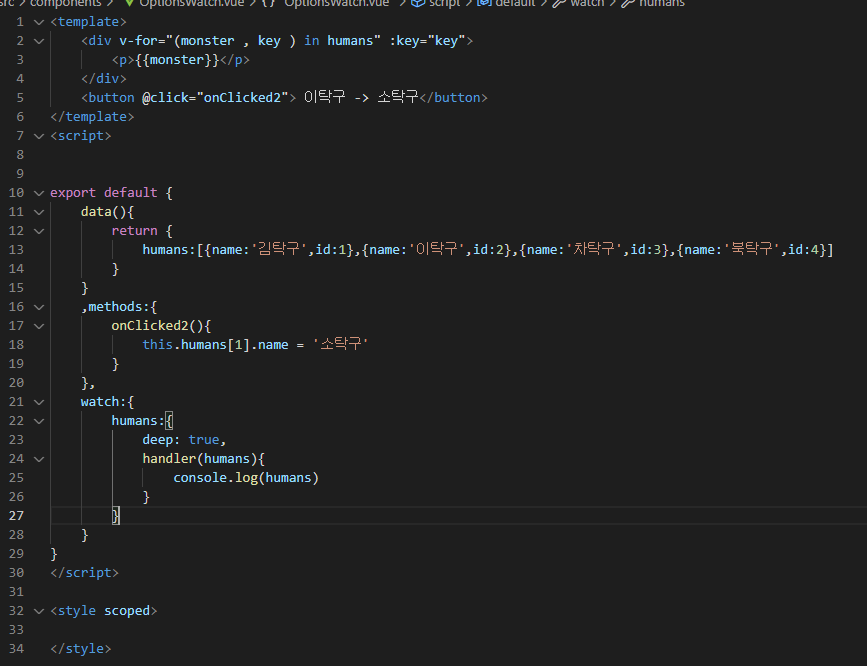
2 Options API 의 watch 로 감시하고자 하는 대상이 객체나 리스트라면 deep 옵션을 true로 설정 해야 감시가 가능하다. 하지만 Composition API를 사용하는 경우 상관없다 - Watch.vue
Compositions API 방식


Options API 방식


3. props는 컴포넌트에 데이터를 넘겨줄 수 있는 사용자 지정 속성이다 - Props.vue
App.vue 에서 child 컴포넌트에 데이터를 넘겨줄것이다

배열이나 오브젝틀을 보내려면 콜론( : ) 을 이용하여야하고 일반 텍스트 상관없다
templete 에서 바로 받는경우


setup에서 받는경우


4. emits 는 child가 부모에게 데이터를 전달할떄 사용된다



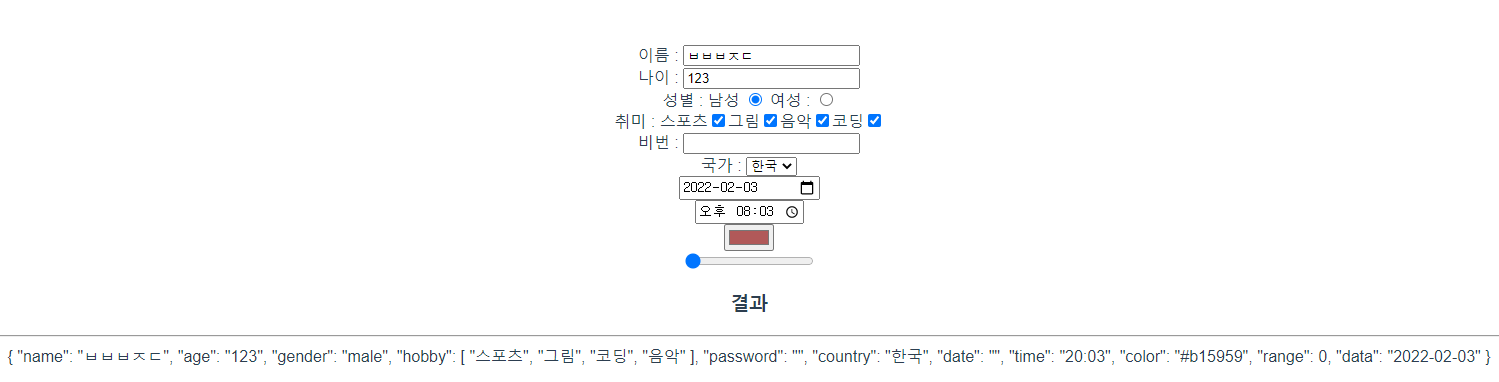
5. 따라해보기 실습 - 1 ( Ex3-5-1.vue)
(git reset --hard bbc721e04e61e496e19d63913ab83c0849300922)
reactive를 사용하여 v-model에 바인딩하는 예제라고 할 수 있다.